Wollen Sie ein OXOMI Exposé auf ihrer Webseite anzeigen, aber haben nicht die Möglichkeit dort Javascript auszuführen? So können Sie Exposés auch direkt ohne Javascript einbetten:
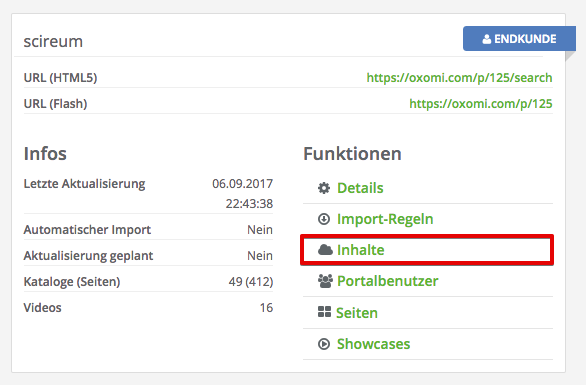
Um ein Exposé per iFrame direkt in HTML einzubetten benötigen Sie lediglich einen kurzen Code, der das gewünschte Exposé dann zur Ansicht in der Seite anzeigt. Diesen erhalten Sie direkt beim Exposé in Ihren Portalinhalten in der OXOMI Verwaltungsoberfläche. Dorthin gelangen Sie, indem Sie zunächst in der Navigationsleiste auf “Portale” klicken. Hier in der Übersicht wählen Sie beim gewünschten Portal “Inhalte”.

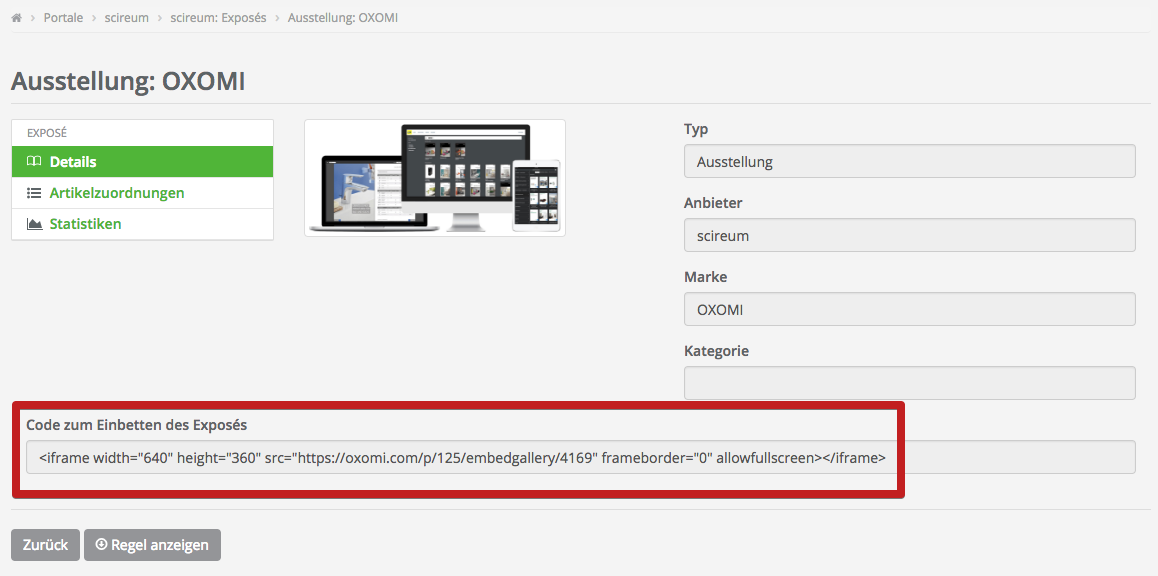
Dort links im Menü zu “Exposé” wechseln und in der Liste einfach auf das gewünschte Exposé klicken. Der Code zum Einbetten wird Ihnen direkt unter dem Exposé angezeigt.

Alternativ dazu können Sie auch unseren "Exposé einbetten"-Code Generator nutzen, um sich Ihren individuellen HTML-Code zu generieren: "Exposé einbetten"-Code Generator
Sollten Sie Zugriff auf ein geschlossenes Portal erhalten wollen, dann müssen Sie zusätzliche Parameter übergeben, durch welche Sie sich im System authentifizieren und dieses Sie als zulässigen Benutzer erkennt. Details hierzu finden Sie im Kapitel Authentifizierung .
Die folgenden zur Authentifizierung genutzen Parameter müssen in der URL mitgegeben werden:
| Parameter | Beschreibung |
|---|---|
| user | Benutzername |
| accessToken | Berechneter Sicherheitsschlüssel |
| roles | Rollen des Benutzers |
oxomi.com/p/<portalId>/embedgallery/<galleryId>?user=<user>&accessToken=<token>&roles=<roles>